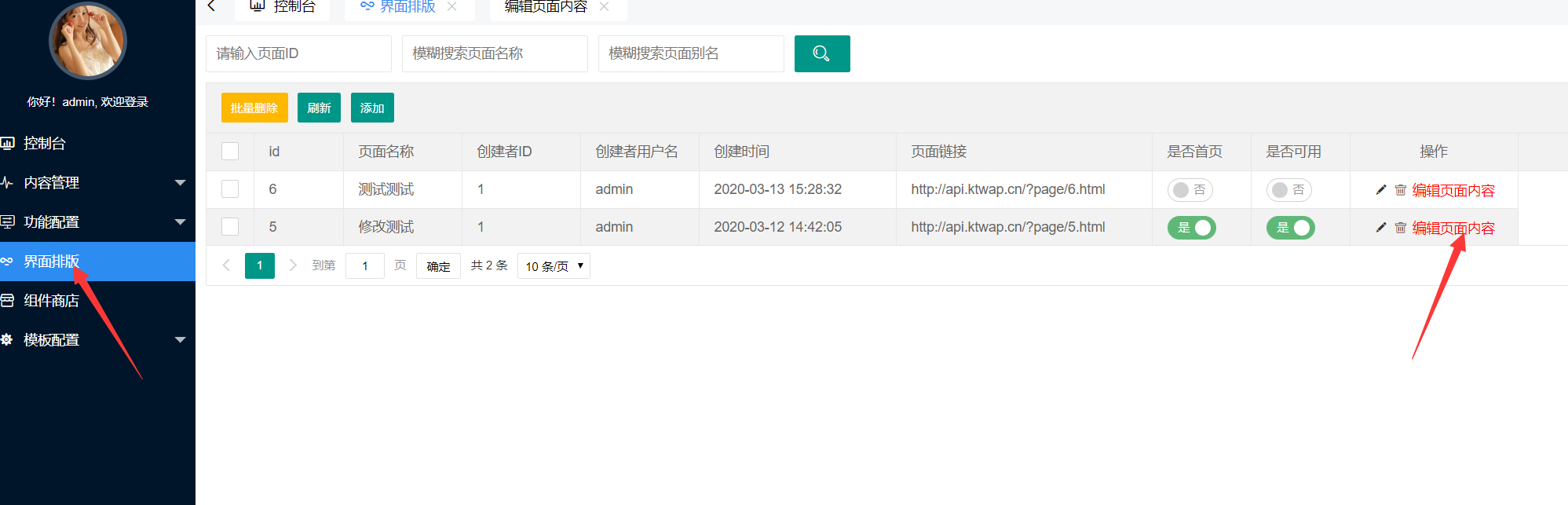
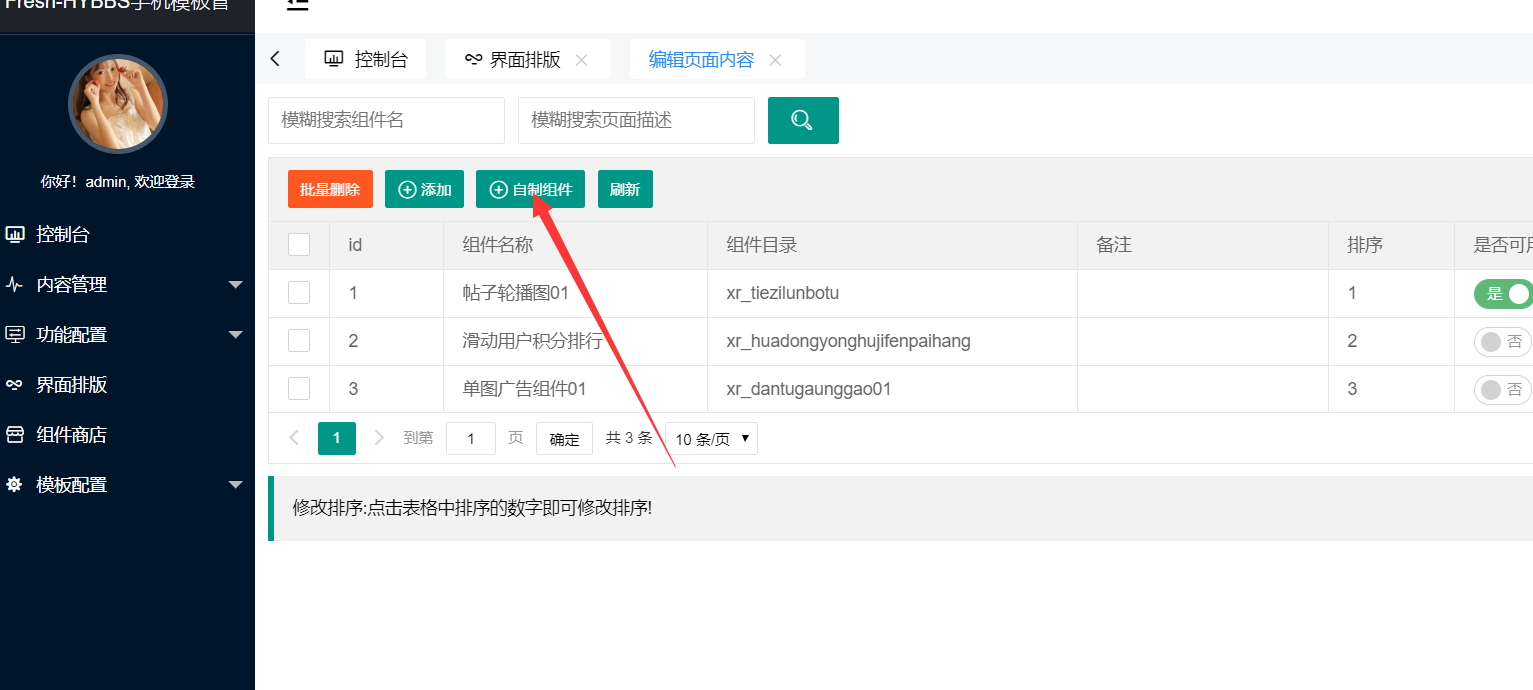
另外以购买模板的用户可以在后台的"界面排版->编辑页面内容->自制组件"来快捷创建一个组件!



![]() 渲染之恋
2020-3-14
渲染之恋
2020-3-14
fresh模板是一套可以自定义开发组件的模板!
那么如何开发自己的组件让自己网站变得独一无二呢?
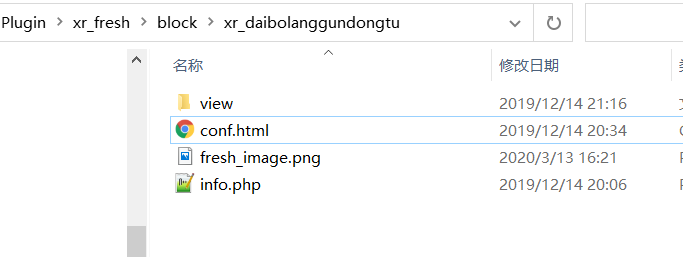
组件的目录结构:

首先是定义一个目录跟HYBBS插件一样,目录名独一无二,
其中:
conf.html 是这个组件的配置HTML --- 同HYBBS插件的配置的conf.html该文件可有可无!无则表示该组件无需配置!
fresh_image.png 是组件的演示图,在后台选择组件的时候用于展示组件在前台显示的效果!必须要有!
info.php 是组件的信息是一个放的array的php文件
view目录是该组件的模板目录这个里面只需要放置一个文件即可!

view/fresh_view.php这个文件就是组件的html,用于在前台展示的组件模板!
组件开发:
首先我们先创建以上目录结构!其中info.php是一个必须要有的文件!这个文件是组件的一些基础信息!
return array(
'name' => '带波浪滚动图',//组件中文名
'dir' => 'xr_daibolanggundongtu', //组件英文名,必须独一无二
'version' => '1.0.0', //组件版本必须规范
'class' => '4', //组件分类
'author' => '渲染', //组件作者
'type' => 'thread', //组件类型
);
以上便是info.php的全部内容!
而组件分类class是这个组件在后台选择时所处的分类目录!

class参数必须保持在 1 - 7 !
1: 图文列表
2: 文字列表
3: 静态组件
4: 滑动组件
5: 广告组件
6: 插件组件
7: 其他组件
type 参数目前仅支持 : thread 和 user 以及 html 这三个参数
thread: 调用帖子数据
user: 调用用户数据
html: 纯html静态组件
thread作用:
表示用户选择组件后,可以在该页面的组件列表里通过用户的自由选择来调用获取的帖子列表内容!
user作用:
用户选择组件后在后台的组件列表内通过自定义选择来控制调用的用户数据
下面以thread为例:

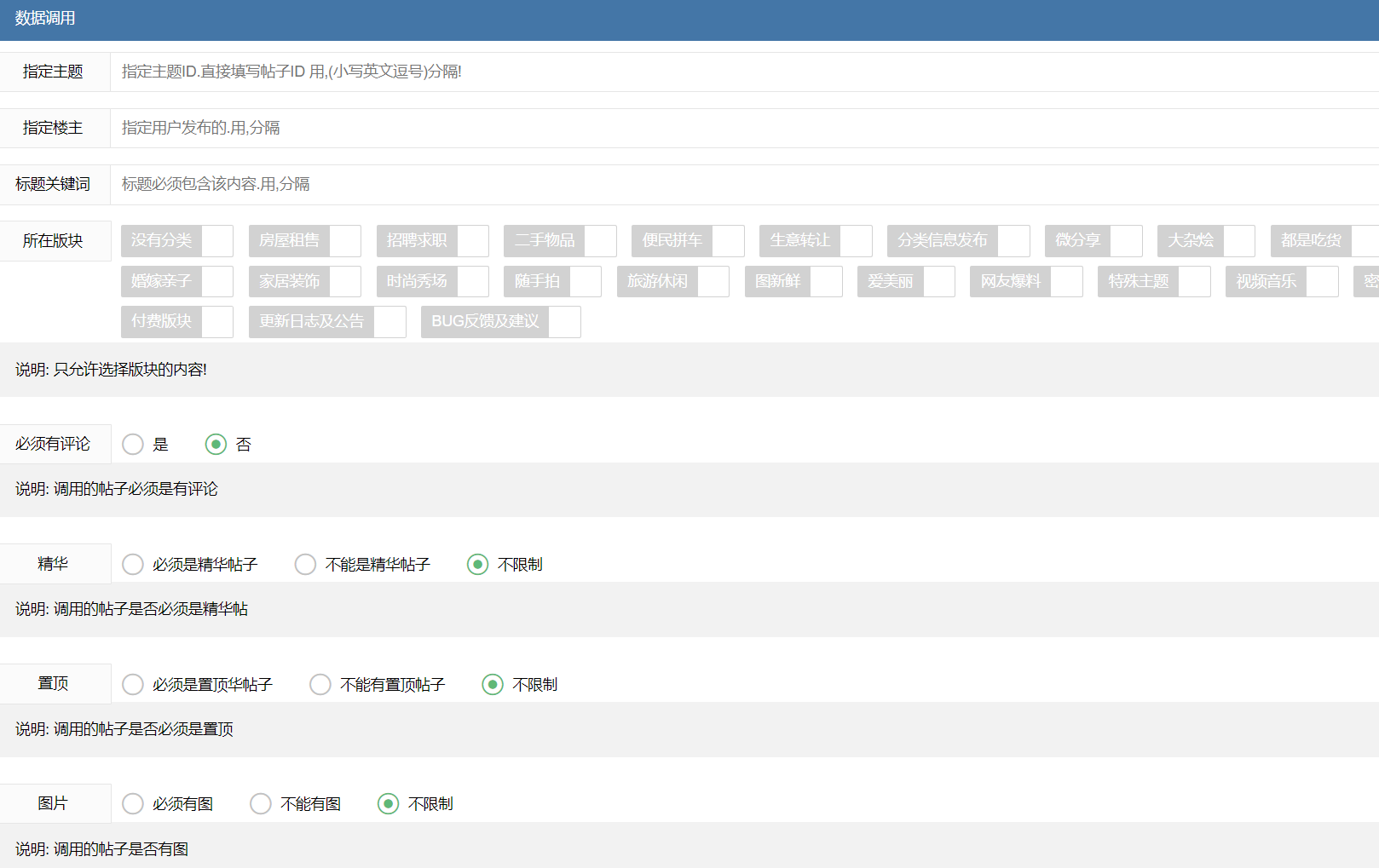
该组件"帖子轮播图01"是一个"thread"组件,那么被添加后用户可以点击数据调用配置.

通过他的自由选择调用的内容,来获取数据库内的数据!
那么用户选择后组件该如何获取用户的这些相关的配置呢??
我们来到view/fresh_view.php这个文件!
这个文件是组件的html模板文件是一个支持HYBBS模板以及PHP的文件,会将这些内容通过HYPHP模板解析器解析后展示给前台用户!
其中每个view/fresh_view.php文件被使用的时候都会单独附带一个组件变量
$data = [
'data'=>array(...),
'conf'=>array(...),
'info'=>array(...)
];
那么$data存在哪些数据呢??

我们直接输出一下即可!
首先是$data['data']的数据
[data] => Array
(
[0] => Array
(
[tid] => 1
[fid] => 1
[uid] => 2
[pid] => 1
[title] => 【分享】小说淘淘 1.0.10 从此书荒成为梦想
[summary] => 到底要下载多少APP才能解决我的书荒啊~其实你只需要一个就够了![撒钱]【软件名称】:小说淘淘[撒钱]【软件版本】:1.0.10[撒钱]【软件大小】:10.19[撒钱]【测试机型】:华为[撒钱]【软件简介】:十万本热门小说任你看,你想要的小说都已为你准备好了!更有:自动翻页,无网阅读,个性主题,护眼功能,更新提示等等贴心功能看玄幻?你的世界你决定!看网游?不服PK一局怎么样!看仙侠?怎么能够长生不
[atime] => 1571665500
[etime] => 1571665500
[euid] => 0
[btime] => 1572248039
[buid] => 0
[views] => 11238
[posts] => 0
[goods] => 1
[nos] => 0
[img] => /upload/tid/1/bd1b4bd7e2b545fb8ebff975d20a67ad.jpg,/upload/tid/1/431f0788bced7e03f78961a6420c3c97.jpg,/upload/tid/1/eb5b6014565b3f24e35587efefc5542d.jpg,/upload/tid/1/66733d418e9bcaf229527d22ee81e04b.jpg,/upload/tid/1/f8eb92c57c34510fb97ae513c5fe52dc.jpg,
[img_count] => 5
[top] => 0
[files] => 0
[hide] => 0
[digest] => 1
[gold] => 0
[state] => 1
[user_info] => Array
(
[uid] => 2
[user] => 空条承太郎
[pass] => b5b4b0bf4d76202e919df8d9bbd0de87
[email] => 1947361208@qq.com
[salt] => 60b1052a
[threads] => 2
[posts] => 2
[post_ps] => 0
[atime] => 1572248039
[gid] => 2
[gold] => 14
[credits] => 4
[etime] => 1582871432
[ps] =>
[fans] => 0
[follow] => 0
[ctime] => 1582871190
[file_size] => 0
[chat_size] => 0
[ban_post] => 0
[ban_login] => 0
[sex] => 0
[rmb] => 0.00
[emailstatus] => 0
[phonestatus] => 0
[phone] =>
)
[user] => 空条承太郎
[avatar] => Array
(
[a] => upload/avatar/c81e728d9d4c2f636f067f89cc14862c-a.jpg
[b] => upload/avatar/c81e728d9d4c2f636f067f89cc14862c-b.jpg
[c] => upload/avatar/c81e728d9d4c2f636f067f89cc14862c-c.jpg
)
[image] => Array
(
[0] => /upload/tid/1/bd1b4bd7e2b545fb8ebff975d20a67ad.jpg
[1] => /upload/tid/1/431f0788bced7e03f78961a6420c3c97.jpg
[2] => /upload/tid/1/eb5b6014565b3f24e35587efefc5542d.jpg
[3] => /upload/tid/1/66733d418e9bcaf229527d22ee81e04b.jpg
[4] => /upload/tid/1/f8eb92c57c34510fb97ae513c5fe52dc.jpg
[5] =>
)
[image_count] => 5
)
[1]=>..........如果组件类型是thread则$data['data']里面的数据就是用户之前在后台通过数据调用配置所获取到的帖子列表数据!那么而这个帖子列表数据默认带了一个user_info参数,这个参数是楼主的hy_user表的数据而组件开发者只需要通过php 的foreach就能输出这些数据,无需再通过其他PHP代码来调用数据让组件开发者更快的开发组件!
如果组件是user类型的这默认调用hy_user表的数据返回的数据形式和hy_thread的形式是一样的,如下:
[data] => Array
(
[0] => Array
(
[uid] => 1
[user] => admin
[pass] => 990ea863317b0afe468278cf20f035cb
[email] => admin@qq.com
[salt] => cf72fa33
[threads] => 5
[posts] => 58
[post_ps] => 0
[atime] => 1571746552
[gid] => 1
[gold] => 72118
[credits] => 81795
[etime] => 0
[ps] => 我是个性签名
[fans] => 0
[follow] => 4
[ctime] => 1584084474
[file_size] => 1009221
[chat_size] => 5307
[ban_post] => 0
[ban_login] => 0
[sex] => 2
[rmb] => 0.00
[emailstatus] => 0
[phonestatus] => 0
[phone] =>
)
[1]=>......上面是user类型的$data['data']数据!
后期会增加更多的类型供开发者以及用户调用!
那么html纯静态类型的组件则表示不会对数据进行任何调用,用户也无法在后台对数据调用选项进行配置!也就是说没有这个配置项!
而且$data['data']这个变量则会是一个空的数组变量!
然后是$data['conf']的数据
这个变量里包含了组件的配置!也就是之前所说的conf.html里用户填写的一些配置项数据!
如果你开发的组件可以由用户进行其他的配置则可以在组件目录内创建这个文件,然后在这个文件填写html
例如:
<div class="layui-form-item">
<label class="layui-form-label">广告图片</label>
<div class="layui-input-block">
<input type="text" name="image" value="{#empty($inc['image'])?'':$inc['image']}" required placeholder="请输入图片链接" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">链接</label>
<div class="layui-input-block">
<input type="text" name="url" value="{#empty($inc['url'])?'':$inc['url']}" required placeholder="请输入点击广告跳转的地址" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">广告文字</label>
<div class="layui-input-block">
<input type="text" name="text" value="{#empty($inc['text'])?'':$inc['text']}" required placeholder="展示在右下角" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">打开方式</label>
<div class="layui-input-block">
<input type="radio" name="open" value="1" title="新窗口打开">
<input type="radio" name="open" value="2" title="直接打开" checked>
<input type="radio" name="open" value="3" title="pjax无刷新打开(仅支持自己网站链接)" checked>
</div>
</div>由于模板的后台采用的layui进行开发,所以form的一些界面样式可以去https://www.layui.com/doc/查看
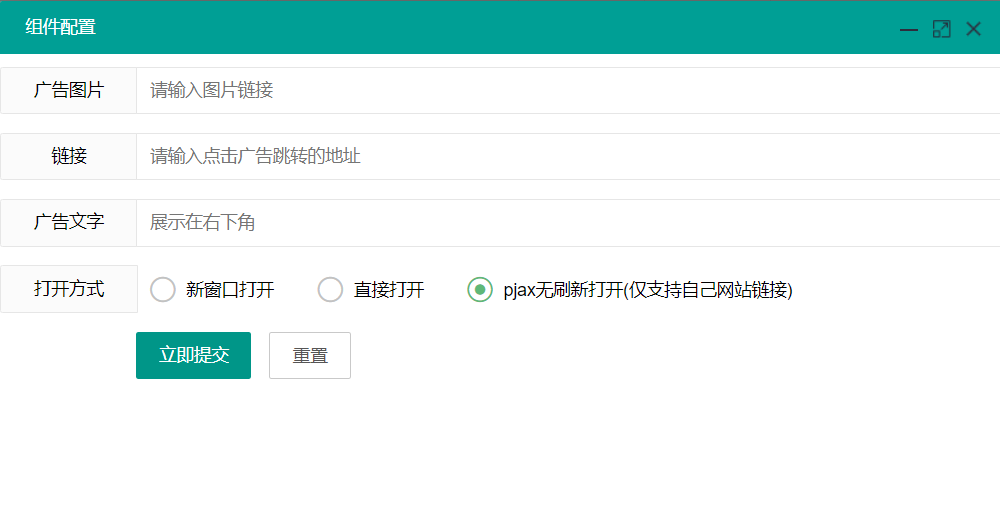
上面的html在后台所展示的:

开发者无需放置提交按钮等,后台会默认自带提交按钮!开发者只需要将form里面的input等各项参数写好即可!
当用户保存设置后在view/fresh_view.php文件内的$data['conf']可以获取所有的配置数据!

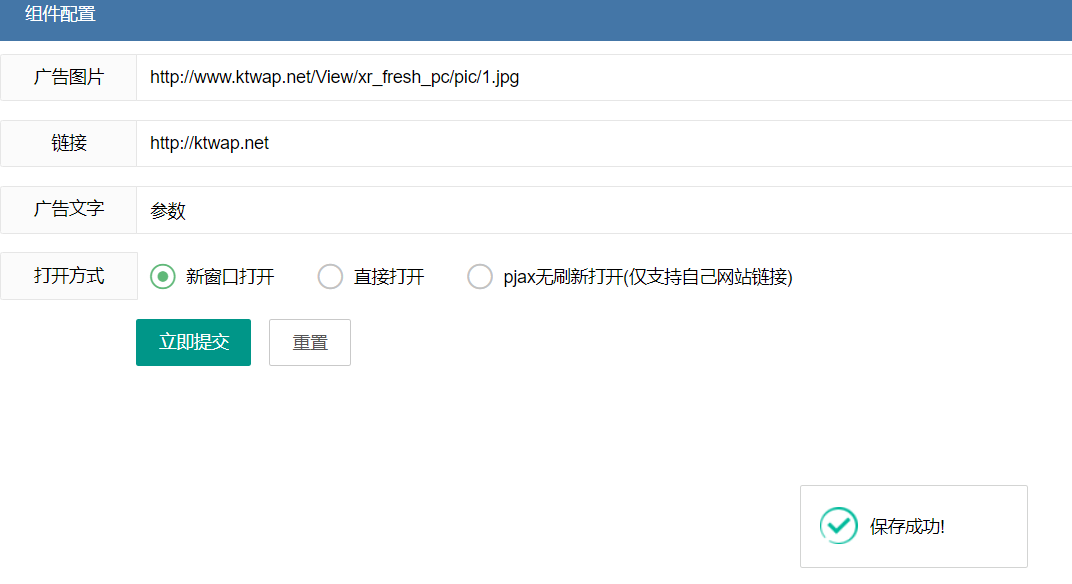
而上面的html结构所产生的配置数据如下:
[conf] => Array
(
[image] => http://www.ktwap.net/View/xr_fresh_pc/pic/1.jpg
[url] => http://ktwap.net
[text] => 参数
[open] => 1
)数据保存的方式是根据input所提交的post请求而保存的!
注意: 由于组件配置默认是空的所有开发者需要在开发时对数据调用是要做判断例如empty()或isset()来做数据是否存在的判断,如果不存在最好是有默认的数据,而防止前台展示时没有任何内容!
最后是$data['info']的数据:
[info] => Array
(
[id] => 3 //属于该组件独一无二的ID值
[pid] => 5 //当前组件所在页面的页面ID
[name] => 单图广告组件01 //组件名
[dir] => xr_dantugaunggao01 //组件英文名
[config] => null //组件的其他配置,作为保留参数,以后可能会增加
[show] => 1 //是否显示该组件,如果不显示,一般得到的都是1
[sort] => 3 //排序,组件的排列顺序,越大越靠后,
[desc] => string //用户对该组件的描述.
)这个数据保存的是组件的相关信息的数据,上面已经对这些内容做了详细介绍
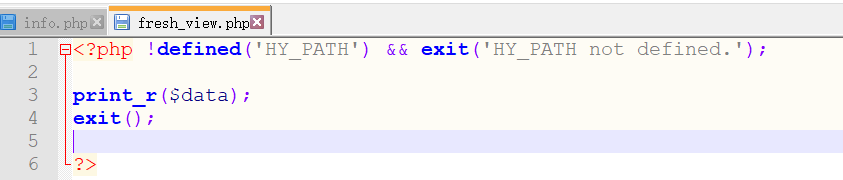
下面介绍view/fresh_view.php文件内具体该放什么内容??
正如上面所说这个文件既是模板也是支持php的!所以开发者需要
在文件最开始的地方放置一段代码,来防止他人恶意请求该文件!
<?php !defined('HY_PATH') && exit('HY_PATH not defined.'); ?>
其他的都跟开发模板没什么两样可以自己在这里添加任何模板代码或PHP代码
下面以一个广告组件为例

其中按照上面配置好的数据,在前台所展示的界面如上
而这个界面的view/fresh_view.php代码如下:
<?php !defined('HY_PATH') && exit('HY_PATH not defined.'); ?>
<style>
.fresh_dantuguanggao_{$data['info']['id']} {padding: 10px;width: 100%;margin-bottom: 10px;overflow: hidden;background: #FFF;border-bottom: 1px solid #F0F0F0;}
.fresh_dantuguanggao_{$data['info']['id']} a{display: block;position: relative;overflow: hidden;}
.fresh_dantuguanggao_{$data['info']['id']} span{display: block;position: absolute;height: 22px;line-height: 22px;background: rgba(0,0,0,0.5);font-size: 12px;color: #FFF;padding: 0px 8px;bottom: 0;left: 0;overflow: hidden;border-radius: 5px 5px 5px 0;}
.fresh_dantuguanggao_{$data['info']['id']} img{display: block;float: left;width: 100%;}
</style>
<div class="fresh_dantuguanggao_{$data['info']['id']} bg_f" class="fresh_dantuguanggao_{$data['info']['id']}">
<a href="{if !empty($data['conf']['url'])}{$data['conf']['url']}{else}#{/if}" {if !empty($data['conf']['open']) && $data['conf']['open'] == 1}target="_blank"{elseif !empty($data['conf']['open']) && $data['conf']['open'] == 3}data-pjax{/if}>
<span>{if !empty($data['conf']['text'])}{$data['conf']['text']}{else}广告{/if}</span>
<img src="{if !empty($data['conf']['image'])}{$data['conf']['image']}{else}/Plugin/xr_fresh/block/xr_dantugaunggao01/image/gg.jpg{/if}">
</a>
</div>其中如果组件有单独的style则尽可能的在style的class名要做独一无二处理例如:
.fresh_dantuguanggao_{$data['info']['id']}
上面的是这个style的class名,为什么要单独在后面加个组件独一无二的id呢?主要是要保持css的独一无二性不重复创建!
因为组件在单个页面是可以调用多个组件的,所以必须要保持这个组件的style名的独一无二性!
实际前台展示的Dom则是:

其中组件的dom被一个id为fresh_page_block_3的dom包围!
而后面的3表示这个组件的唯一id值!
如果要通过JQ插件来获取这个组件内的dom则可以使用$("#fresh_page_block_3")来获取!
一个页面的fresh_page_block_3是独一无二的!
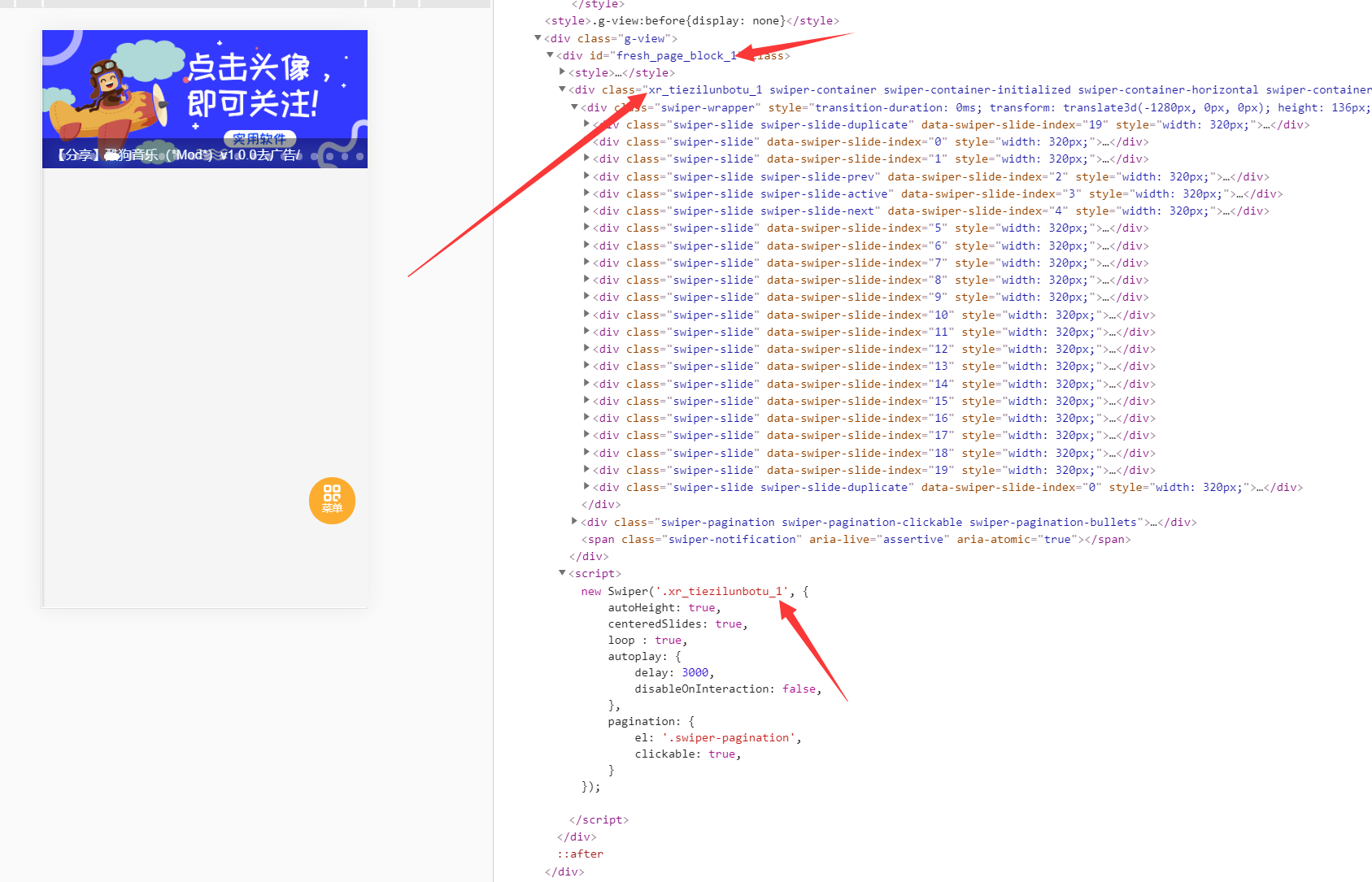
例如轮播图组件的dom

而上面的通过模板自带的Swiper组件来实现滚动的效果,而为了保证class的唯一性,可以在前面的class里设置一个组件id来判断需要滚动的是哪过组件!
下面是这个轮播图调用帖子的fresh_view.php文件的内容!
<style>
.{$data['info']['dir']}_{$data['info']['id']} .m-slider-item span {display: block;width: 100%;padding: 0 0 0 10px;height: 30px;line-height: 33px;background-color: rgba(0,0,0,0.4);overflow: hidden;font-size: 13px;vertical-align: top;text-align: left;position: absolute;left: 0;bottom: 0;color: #FFF;}
.{$data['info']['dir']}_{$data['info']['id']} .m-slider-item .lazy_img {width: 100%;max-height: 250px;}
.{$data['info']['dir']}_{$data['info']['id']} .swiper-pagination .swiper-pagination-bullet {width: 7px;height: 7px;display: inline-block;border-radius: 100%;background: #FFF;opacity: 0.4;}
.{$data['info']['dir']}_{$data['info']['id']} .swiper-pagination .swiper-pagination-bullet-active {width: 7px; opacity: 1; background: #FFF; }
.{$data['info']['dir']}_{$data['info']['id']} .swiper-pagination {bottom: 6px;right: 10px;text-align: right;width: 100%;}
</style>
<div class="{$data['info']['dir']}_{$data['info']['id']} swiper-container">
<div class="swiper-wrapper">
{foreach $data['data'] as $v}
{if $v['img_count'] != 0 && !empty($v['img'])}
<div class="swiper-slide">
<a class="m-slider-item" href="{#HYBBS_URL('thread',$v['tid'])}" data-pjax>
<img src="{#explode(',',$v['img'])[0];}" class="lazy_img vm" alt="{$v.title}"/>
<span>{#mb_substr($v['title'],0,25)}</span>
</a>
</div>
{/if}
{/foreach}
</div>
<div class="swiper-pagination"></div>
</div>
<script>
new Swiper('.{$data['info']['dir']}_{$data['info']['id']}', {
autoHeight: true,
centeredSlides: true,
loop : true,
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
pagination: {
el: '.swiper-pagination',
clickable: true,
}
});
</script>
可以看到模板文件里和实际展示的代码以及js对class的处理等都有着独一无二的处理,防止各项组件的冲突!
以上只是对组件开发的一些演示,以及一两个组件的相关的代码效果!
而开发者可以根据上面的一些实例代码对组件更好的开发!
而开发者可以将自己开发的组件在:
http://fresh.ktwap.net/index.php/index/my/index.html
提交上传!
(点击进去后若提示未登陆请等待几秒跳转到登陆界面)
首先您需要联系QQ:1947361208申请成为开发者!
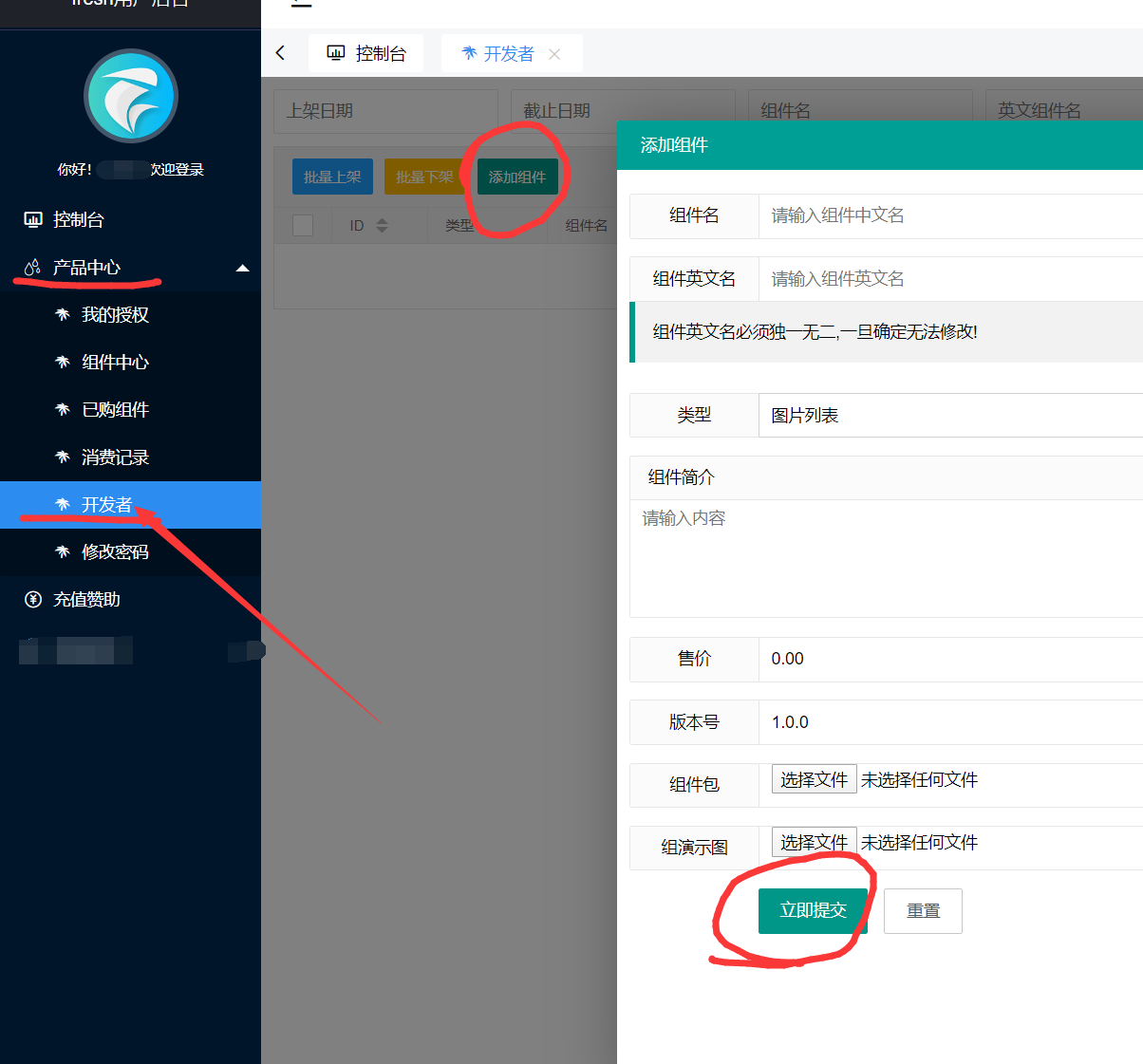
然后再在"产品中心->开发者->添加组件"这里上传你已经制作好的组件!

通过审核后便会对用户进行展示 ,下载 , 以及购买!!
我们会在每个礼拜6对开发者提交的提现申请进行结算操作! 提现的手续费为3%!
若你是插件的开发者想对fresh模板进行适配的可以将类型设置为6插件组件,然后你就可以在fresh模板中的任意页面调用您插件的数据进行展示!这里就不过多进行讲解了!开发方法也是同上面一样,
另外用户可能涉及了一些自定义页面的! 而自定义页面的链接则是
http://{域名}/page/{$pid}.html
上面的pid所对应的是$data['info']['pid']的数据
例如:http://ktwap.net/page/5.html
以上便是所有组件开发的全部教程!欢迎各位开发者对模板组件进行开发上传,通过组件的销售来增加自身的收入!
附件是一个轮播图组件的实例
感谢支持!
|
|
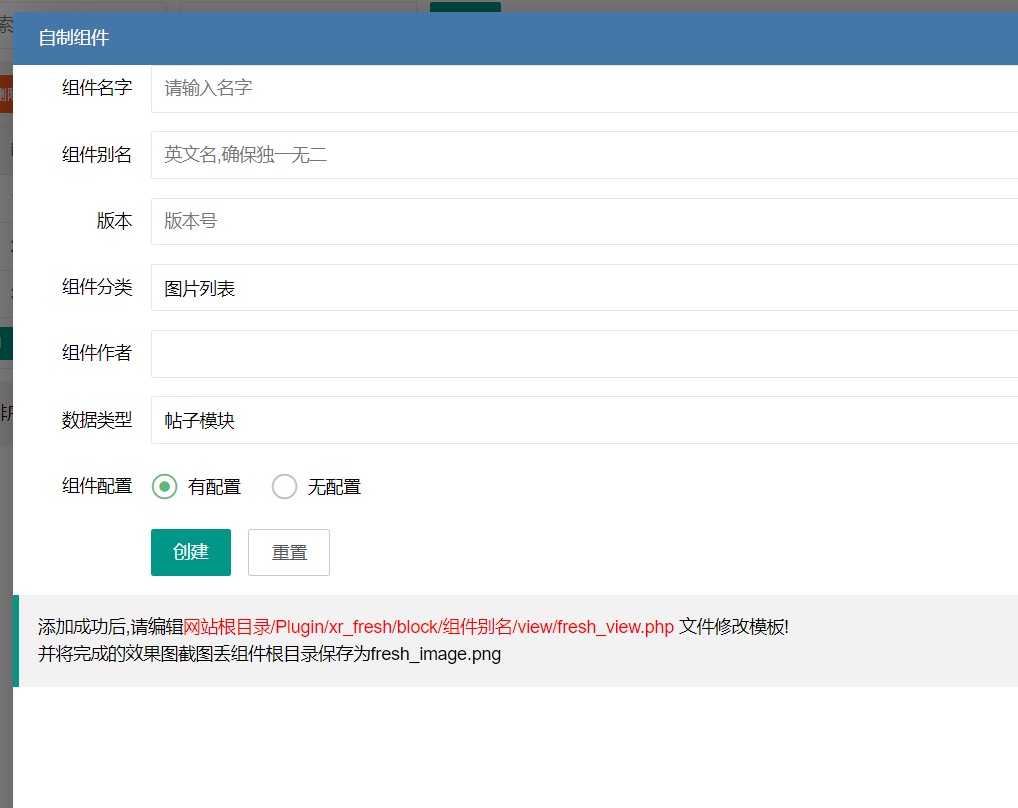
另外以购买模板的用户可以在后台的"界面排版->编辑页面内容->自制组件"来快捷创建一个组件!
|
|
|
66 |
|
|
2egojrtw6btk# 3楼 2020-4-1 点评 666 |
|
|
yvqhkr8jl2wm# 4楼 2020-4-1 点评 666 |
|
|
我来试试 |
|
|
恢复来回复看看 |
|
|
byjmqshizof5# 7楼 2020-7-17 点评 Kk |
|
|
2959023493# 8楼 2020-11-15 点评 看看 |
|
|
bsvzujnltyxa# 9楼 2021-2-11 点评 666 |
|
|
wiurtf8yhjsd# 10楼 2021-7-7 点评 渲染之恋 2020-3-14 另外以购买模板的用户可以在后台的"界面排版->编辑页面内容->自制组件"来快捷创建一个组件!
66666 |
|
|
dongge1433# 11楼 2021-10-8 点评 Hhhh |
|
|
666 |
|
|
6666 |
|
|
6666 |
|
|
13775208734# 15楼 2023-3-15 点评 6 |
|
|
1687003520# 16楼 2023-3-16 点评 6 |